The Importance of Responsive Design

“Mobile customers value convenience and choice. If you can give them a great experience no matter what platform, device or screen-size they’re using, then they’ll come to trust and value your brand, and most importantly, buy from you today and in the future.” – Joseph Yi
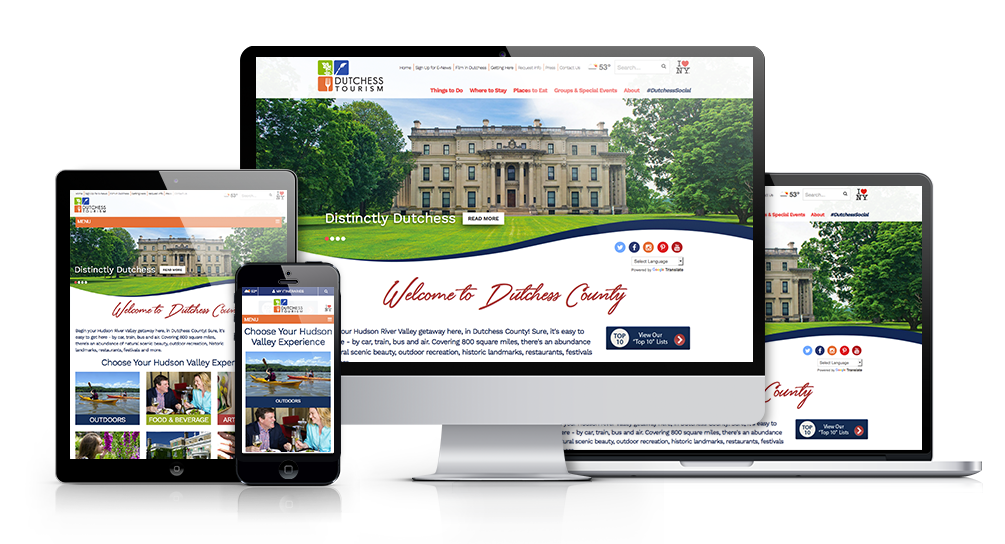
iPhone. Blackberry. Nexus. Galaxy. Kindle Fire. iPad. Microsoft Surface. The list of screen devices is so extensive and constantly changing that it would be impossible to adapt your website for each and every one of them individually. Not to mention, we’ll probably have a few more inventions to take into account in the near future. That’s where responsive design comes in. 
Responsive design ensures your site will be automatically resized depending upon what device it’s seen on. Rather than using pixels to measure the dimensions of your page, responsive web design uses relative units defined by percentage, so that if something is meant to fill the page, it’s set to 100% of the device’s screen rather than the pixel width of your typical web browser.
This is no small matter to overlook, seeing as smartphones accounted for 45.1 percent of web-shopping traffic in the first quarter of 2016, according to a study from Demandware, and that number is projected to increase to 60% by the end of the year. If the majority of your e-commerce comes in via mobile device, you’ll want to make sure the design team you hire is familiar with creating responsive websites.
A secondary option would be to install a mobile theme on your site. This means that when a customer goes to your site from their phone, they’ll be redirected to a similar version that’s designed specifically for mobile. Either way, what matters is that you are optimizing your website to ensure customer convenience and satisfaction.